おはようございます、こんにちは、こんばんは、シュンペーターと申します。
今回はWordpressのかゆい所に手が届く的なプラグインを紹介致します!
Blogをやっている方でAmazonのアソシエイトプログラムを使用している方も多いと思います。
自分で毎回毎回、商品設定するのが面倒なのと、あまり綺麗に見えないってのが難点なんですよね^^;
そんな時に役立つのAmazon JSというプラグインです!
工程1 プラグインをダウンロード・インストール&有効化
WordPressのPluginでAmazon JSというプラグインがありますが、管理画面上で検索しても出てきません。
DLはWordpressのサイトより行って、アップロードして有効化しましょう。
工程2 キャッシュ用のディレクトリを作成
プラグインをインストールするだけでは動きません。
FTPでサーバに接続し、/wp-content/cache/ のディレクトリの中にamazonjsというディレクトリを作成して、パーミッションを777に設定します。
工程3 Product Advertising APIのアカウントの作成orログイン
既にもっている方はログインをして下さい。
Product Advertising APIのアカウントが無い場合はコチラから作成しましょう。
アカウントを作成
新規作成の場合
E-mail or mobile number:にメールアドレスか携帯番号を入れますが基本はメールアドレスです。
I am a new customer.をチェックして下さい。
既にアカウントを持ってる場合
E-mail or mobile number:に登録済みのメールアドレス
I am areturning customer, and my passwords is:に登録したパスワードを入力してSign in using our secure serverをクリックします。
2 ACCOUNT INFO
Company Nameは不要(あれば記載)
WebSite URLも不要(あれば記載)
Website or Application Descriptionはサイトまたはアプリの説明を入力します。これは任意ではなく必須です。(もちろん英語でw)
Check here to indicate that you have read and agree to the terms and conditions of the Product Advertising API License Agreement.
にチェックをつけて
スパム防止のコードを入力して、Complete Registrationをクリックします。
3 SUCCESS
になったらManage Your Accountをクリックしましょう。
ここからは日本語サイトに移動するので、楽になりますw
アカウントサービス→アクセスキー情報のこちらのリンクをクリックします。
AWSにログイン
サインイン、またはAWSアカウントを作成に先ほど作成orログインしたアカウントを入力します。
AWS アカウントのセキュリティ認証情報ページにアクセスしています。アカウントの認証情報により、AWS リソースに無制限にアクセスできます。
アカウントの安全を確保するには、アクセス許可が制限された AWS Identity and Access Management(IAM)ユーザーを作成および使用することで、AWS のベストプラクティスに従います。
と出るのでセキュリティ認証情報に進むをクリックします。
アクセスキー(アクセスキーIDとシークレットアクセスキー)をクリックします。
新しいアクセスキーの作成を押すとアクセスキーIDとシークレットアクセスキーが発行されます。
アクセスキーIDとシークレットアクセスキーをメモ帳などにコピーしておきます。
※既にアクセスキーIDが表示されてたとしてもシークレットアクセスキーが無いので、新しく作成します。
日本のAmazonアソシエイトタグの取得
Amazonアソシエイト(アフィリエイト) プログラムに参加しよう!
から登録します。
※AmazonのIDがあっても登録した覚えが無ければ登録されていません。
アカウント認証で電話番号を入力する時の注意点
080-xxxx-xxxxという電話番号だった場合は、+8180xxxxxxxxと入力する必要があります。
アソシエイトIDが発行されるので、こちらもコピーしておきます。
Amazon JSの設定
設定→Amazon JSをクリックしてAmazon JSの設定画面を開きます。
先ほどコピーしたアクセスキーとシークレットアクセスキーをコピペします。
同様にAmazon.co.jpのテキストボックスに、コピーしたアソシエイトIDを入力して変更を保存して設定が完了です。
Amazon JSの使い方
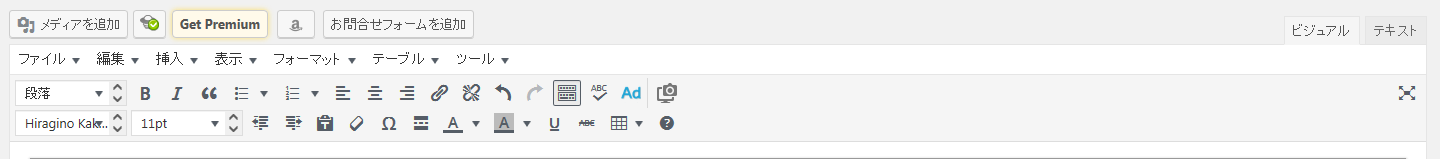
記事投稿の画面のメディアを追加の横にAmazonのロゴが表示されているので、ここをクリックすると商品検索フォームが表示されるのでキーワード検索をするか、ASIN/URLで検索のタブをクリックしてASIN/URLで検索します。
選択をして、オプションを好きに選択して挿入を押せば、簡単に商品を追加する事が可能です^^
さて、画像なしの文章のみで紹介してきましたが参考になりましたか?
要望があれば動画での作成もするかもしれません^^
商品掲載サンプル
Les’t WordPress Enjoy!